上次微信公众号制作记账功能(一)把nodejs的环境搭好了,并且可以简单地回复用户地信息了,那么接下来就要正式实现我们地功能了。
为了方便大家查看,也方便大家自己部署到公众号上,我把代码放到github上了,有兴趣可以去看一下。
一、功能分发
因为我的订阅号的权限十分有限,那么基本上就只能靠用户的输入来猜测命令了,打开/routes/wx.js,找到处理普通文字消息的代码,进行如下修改:
1 | // 判断消息类型 |
1、链式调用模块
首先我的需求是不止有记账这一种功能,可以想见,那么多命令,如果都在wx.js里判断,那以后光找功能就要找好久。
我的思路是,将命令划分为几个模块,然后每个模块有自己专门的命令分发方法,每个模块处理完之后,wx.js就只负责将处理的结果返回给用户。
那么怎么判断这个命令属于哪个模块呢?我的想法是利用Promise的链式调用,如果上一个模块没有返回值,就执行下一个模块的命令分发,直至匹配到一个模块。类似下面这种方式:
1 | function modelA() { |
目前只定义了一个模块,暂时看不出效果,不过后面我会定义一个默认模块,即若前面的模块都没有匹配到命令时,进入该模块返回一个默认的回复信息。
2、命令识别
人工智能离用户很近,但离开发者很远~
首先,记账模块有三个子功能:记账、查询账单、统计,而且记账时我想让用户直接输入,因为输入就已经够麻烦了,不能再增加步骤了。
那么在分发的入口就先去匹配固定的命令,如果没有匹配到,再去匹配记账这个随机性很大的命令。而在匹配记账的过程中,我用的是比较笨的方法,定义一个用户可能会输入的数组,然后再去匹配。
下面放上代码:
1 | // /service/money.js |
我将模块都放在service目录,以便统一管理。上面的代码Promise用得总感觉有点别扭,但还是可以正常运行的,等哪天开窍了估计就能写出更优雅的代码了。
二、数据存储
记账记账,如果不存下来,那还叫什么记账?
1、简单介绍
nodejs在数据存储方面的选择其实有很多种,但限于我的服务器很菜,我只能选择基于文件系统的数据库了,那就排除掉MySql、Redis。然后我听人推荐LevelDb,好家伙,感觉比Redis难用多了,我就想简单地放个对象数组,放了大半天都失败了,还读取不到!然后又把目光放到Sqlite3上面,又是一个好家伙,我还要在代码中定义数据结构,这还是我印象中地js吗?
就在我彷徨不所知时,一道闪电击中了我的脑袋,nedb!赶忙在github上搜索,竟然搜到了这个数据库,然后赶紧试试能不能用,好不好用。用过之后,我只有一个感觉,丝滑~
我就稍微介绍一下它吧(太丝滑了,必须得多说几句啊),nedb是mongoDb的一个子集,mongoDb相信大家会有所耳闻,而子集,就是将mongoDb的常用操作抽取出来了,所以用着是真的顺手。啥也不说了,先放链接:
https://github.com/louischatriot/nedb

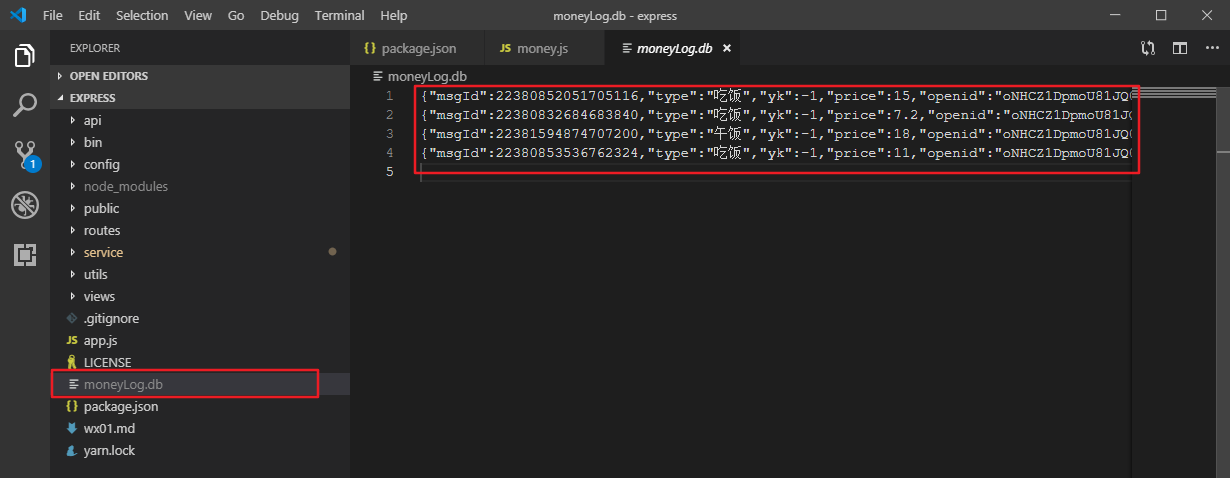
这是我生成的数据库文件,没错,只有一个文件,文件内容肉眼可读!一个字,强啊。
2、应用
在nedb中,一个表就是一个文件(个人肤浅见解),因此管理表的任务就交给我们了。
我的做法是专门用一个文件/service/db.js去管理数据库信息:
1 | var Datastore = require('nedb') |
然后在/service/money.js中的用法就是:
1 | // 构造账单记录 |
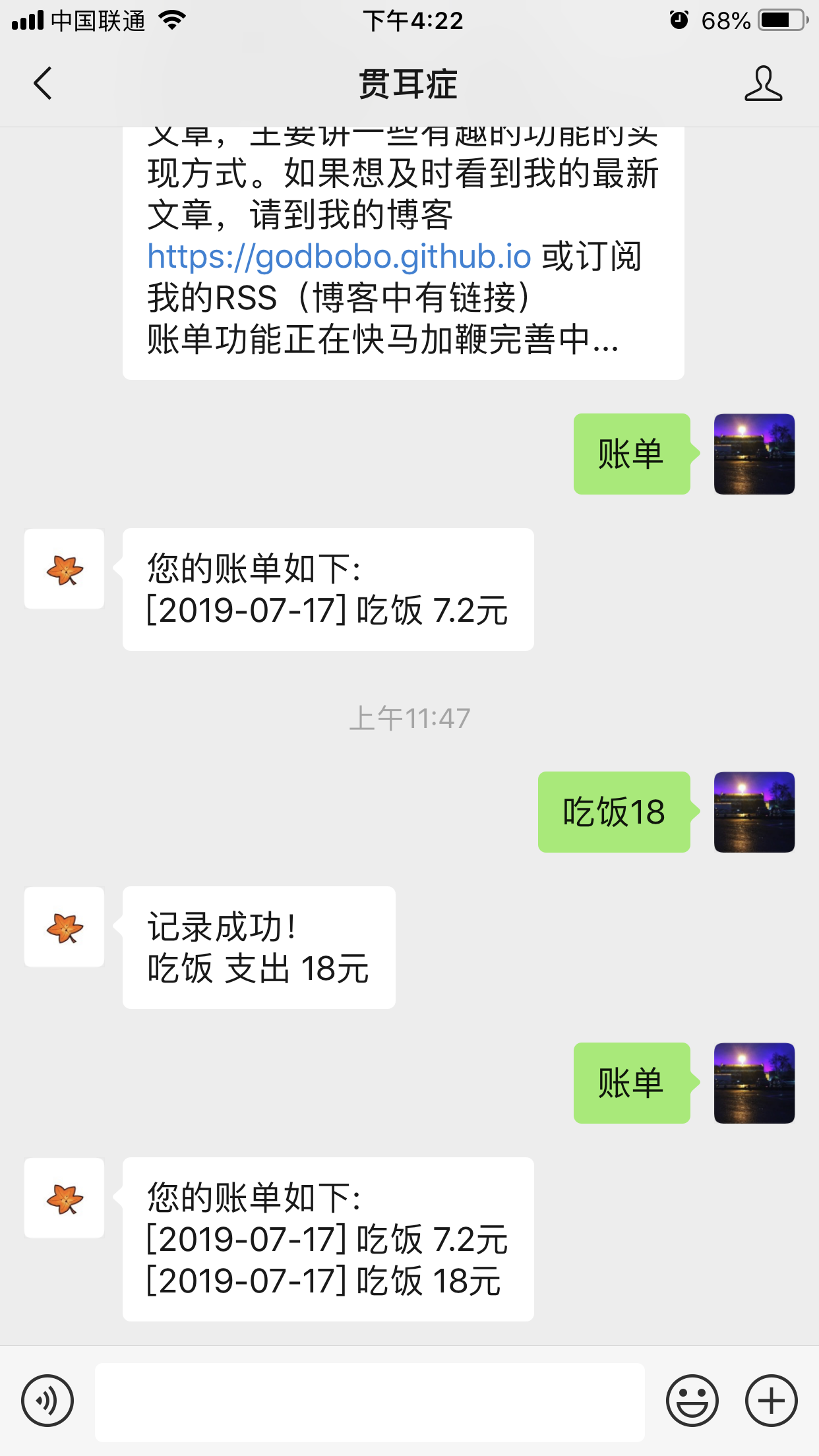
做到这一步之后,就可以运行查看效果了。

可以看到,这里我专门取消关注后再新增的记录,一样可以获取到以前的记录。
当然,这个功能还有许多地方要完善,比如支持查询啦,支持翻页啦,这些就放到下次再讲吧。
三、自适应环境
这个标题实在想不到既简短又直击要害的了…
通常情况下,我们的开发环境和生产环境的配置信息是有所不同的,那我们每次切换环境都要重新手动修改配置文件吗?
这当然不行。
以前这种区分开发环境和生产环境的功能也用过,不过都是别人写好的模板,这次总算自己实现了一下。
原理很简单,我们的系统都是可以设置环境变量的,而我们平常运行项目执行的yarn start或者npm start其实都是执行的package.json中配置的scripts: {"start": "node xxxx.js"}这种命令。那我们就可以在执行这个命令之前先将系统的环境变量设为开发环境或生产环境,然后程序里读取当前是开发环境还是生产环境,然后加载不同的配置文件就可以了。
首先,了解一下设置环境变量的方式:
1 | # windows系统 |
不同操作系统的命令不一样,这确实给我造成了不小的困扰,但也只能在不同的系统上再手动改一下了。
然后修改packages.json:
1 | // 开发环境是windows,因此先设置为windows的命令 |
上面用到了&&用于在同一行内区分两条命令,同时要注意的是,&&前面不能用空格分开!,这导致我一直无法区分开发环境和生产环境。
这样修改之后,在js代码中,就可以通过以下代码进行判断:
1 | if (process.env.NODE_ENV === 'development'){} |
这样设置完成基本上就可以了,但因为我想把代码放到github上让大家参考,又不能把自己的密钥之类的放在上面,那么我就还需要想点褶子。
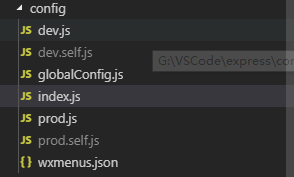
首先,项目中要将开发环境和生产环境的配置文件分开,同时要将私密信息单独创建一个文件,还要有一个文件专门放不会变的配置信息。因此,我的config文件夹就变成了这个样子:

其中*.self.js是我配置私密信息的地方,然后在dev.js中获取,最后在index.js中判断环境后获取对应的配置信息。然后,我再将*.self.js的文件设置为忽略上传就可以了。不过这样的话我又要去写README.md了。。。
下面附上index.js中区分环境的代码:
1 | const devConfig = require('./dev') |
总结
在做这个记账功能的时候,数据库的选择真的是卡了我好长时间,还好有那一道闪电~
最后,希望大家可以关注一下我的公众号,体验一下微信记账的感觉~