有点无聊,有点焦虑。
今天下午刚搞完第一波Hexo的部署,晚上又闲的没事干,那就继续捣鼓这个博客吧。
这是第二篇有关Hexo的文章,没有看过第一篇的可以去瞅瞅:
一、背景动画
相信大家在浏览网站时肯定见过网页背景随鼠标移动而变化的特效,以前以为很高大上,原来就是引一个js库的事。
这个功能仅适用于next主题,其他主题没有实验过。
打开/themes/next/_config.yml,搜索Animation Settings,第一个默认是开启的,看着可配置项有fadeIn之类的,猜想应该就是首页加载时各个部件的渐隐效果,那就不去动它了。
下面第二个叫pace的,看注释应该是进度条动画,那我觉得聊胜于无,开启就是了。下面就以这个库为例,讲一下怎么开启这个动画效果。
首先当然是要把pace.enable设置为true,单单这样是不够的,next主题并没有包含这个插件。如果就这样去运行,页面不会发生任何变化,而且控制台还会报404错误。
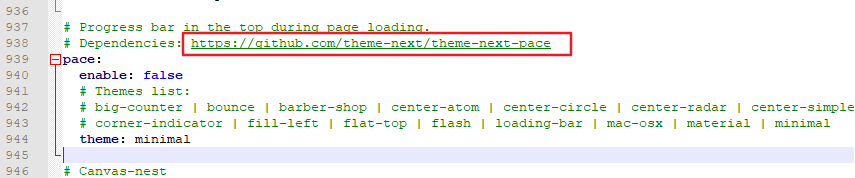
因此下一步就是去下载这个插件,next主题很贴心地把插件的地址放在了注释里面:

下载之后将其解压到/themes/next/sources/lib下面,然后将文件夹重命名为pace。
其他插件的导入方式类似,文件夹的名称要和配置文件中的名称保持一致。
导入成功之后就可以运行查看效果了。默认的minimal是浏览器顶部的一个蓝色进度条动画(页面加载时显示,普通情况下一条黑边)。
为了方便大家对比,也是解决这个无聊的周末夜晚,我一个一个把这些效果实验一下,供大家参考:
进度条下面的就都是背景动画了,官方文档说不能同时开启两个,但我试了一下,可以呀,只是不太好看而已~
我也把所有的背景动画的特效试了一下,大家可以看截图选择自己看着舒服的。
注意:下载的插件要把目录中的
.github目录删掉,否则提交到github之后会找不到插件的路径。
二、百度统计
详见https://theme-next.iissnan.com/third-party-services.html#analytics-baidu
配置成功后可以将项目发布在github上,然后检查是否安装正确:

三、谷歌站点收录
详见https://theme-next.iissnan.com/third-party-services.html#google-webmaster-tools
刚刚配置的时候忘了截图了,现在已经找不到那个页面了。
不过只要注意在输入网址之后展开第一种验证方式就可以找到我们要的代码了。
四、本地搜索功能
用第三方搜索还要注册还要收费,我只需要一个简单的搜索哦~
详见https://theme-next.iissnan.com/third-party-services.html#local-search

搭建完成的效果也还OK
五、显示文章基本信息
就是这种效果:

打开_config.yml配置站点:
1 | symbols_count_time: |
打开/themes/next/_config.yml配置主题:
1 | symbols_count_time: |
这样我们只是配置好了,但是插件还没有安装,下面就安装插件(网上看的一篇文章说next主题自带该插件,我信以为真,结果死活不显示统计数量,也不报错,还专门去github上下载该插件,结果最后才发现是要用npm安装的。。。)
1 | $ yarn add hexo-symbols-count-time |
然后重新运行就可以了,底部也会出现整个站点的统计字数。
六、滚动时显示文章进度
在主题配置中搜索back2top,然后你懂的~
1 | back2top: |
然后效果如下:

在点击这个控件后就会返回顶部。
虽然说放在侧边栏与潜意识里的返回顶部按钮不同,且用百分比来装饰,让人误以为它只是用来显示而不能点击的。但胜在能与周围融为一体呀,我不管,我就要这么设置!
七、生成网站地图
第三步已经生成了谷歌的站点地图,这里的设置主要是针对百度的。
安装sitemap插件:
1 | $ yarn add hexo-generator-sitemap |
然后将站点配置文件中的url改为自己的github地址即可。
重新运行,从地址栏输入/baidusitemap.xml查看有没有生成。

似乎百度不能抓取github.io下的内容,那搞它有什么用,不搞了不搞了。
八、附录
1、进度条动画主题描述
| theme | 效果描述 |
|---|---|
| big-counter | 页面右上角显示加载百分比(数字) |
| bounce | 页面右上角显示一个跳动的小球,逐渐远去并消失 |
| barber-shop | 整个页面都被进度条占满。。。 |
| center-atom | 页面中间显示一个小花,花朵中间显示加载百分比 |
| center-circle | 页面中间显示有百分比的圆,有一个翻转消失的动画 |
| center-radar | 页面中间一个雷达旋转的动画 |
| center-simple | 顾名思义,特别简单,页面中间一个进度条 |
| corner-indicator | 右上角一个切角,里面是转圈的线条 |
| fill-left | 从左到右填充页面,与barber-shop的区别是不会遮挡页面元素。(十分不推荐选这个) |
| flat-top | 页面上方显示一个较宽的进度条 |
| flash | 页面上方显示较细的进度条,同时右上角有个加载状态的圆。(整体感觉不错,我可能会选它) |
| loading-bar | 同样是页面中间一个进度条。。 |
| mac-osx | 页面产生波浪,顶部有进度条。。(不是太好看呀,感觉侮辱了macOs呀) |
| material | 页面中间一个透明的圆,里面是百分比。(挺清爽的感觉,还可以) |
| minimal | 页面上方显示一个很细的进度条 |
这些主题尝试下来,有一个共同的特点,在页面超过一屏的情况下,顶部会有一个黑色的进度条区域(不管这里会不会显示进度条),所以建议选择带有顶部进度条的主题。
2、背景动画特效展示
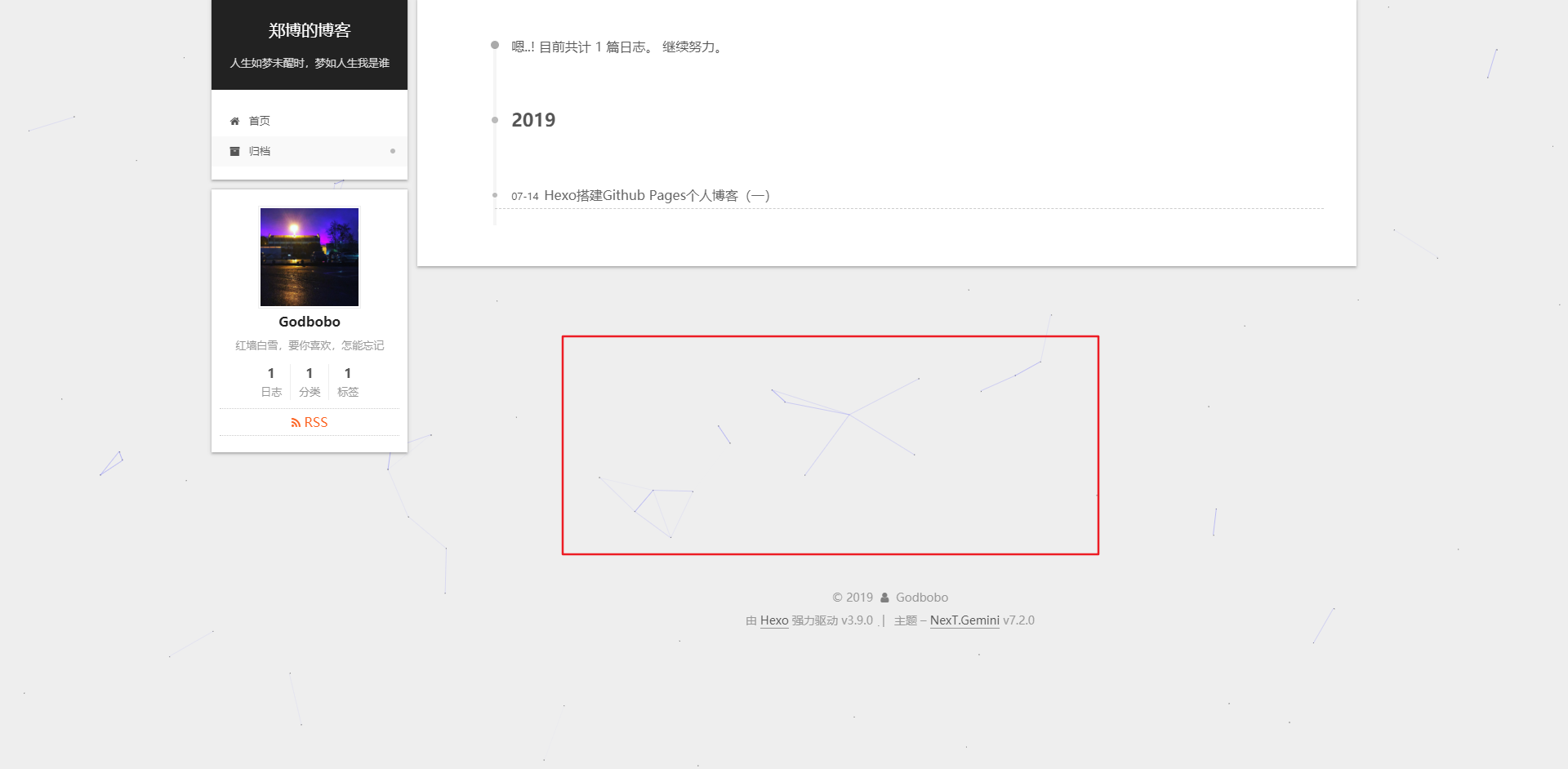
canvas_nest:

就是红框中的那些线条,可以跟随鼠标移动。
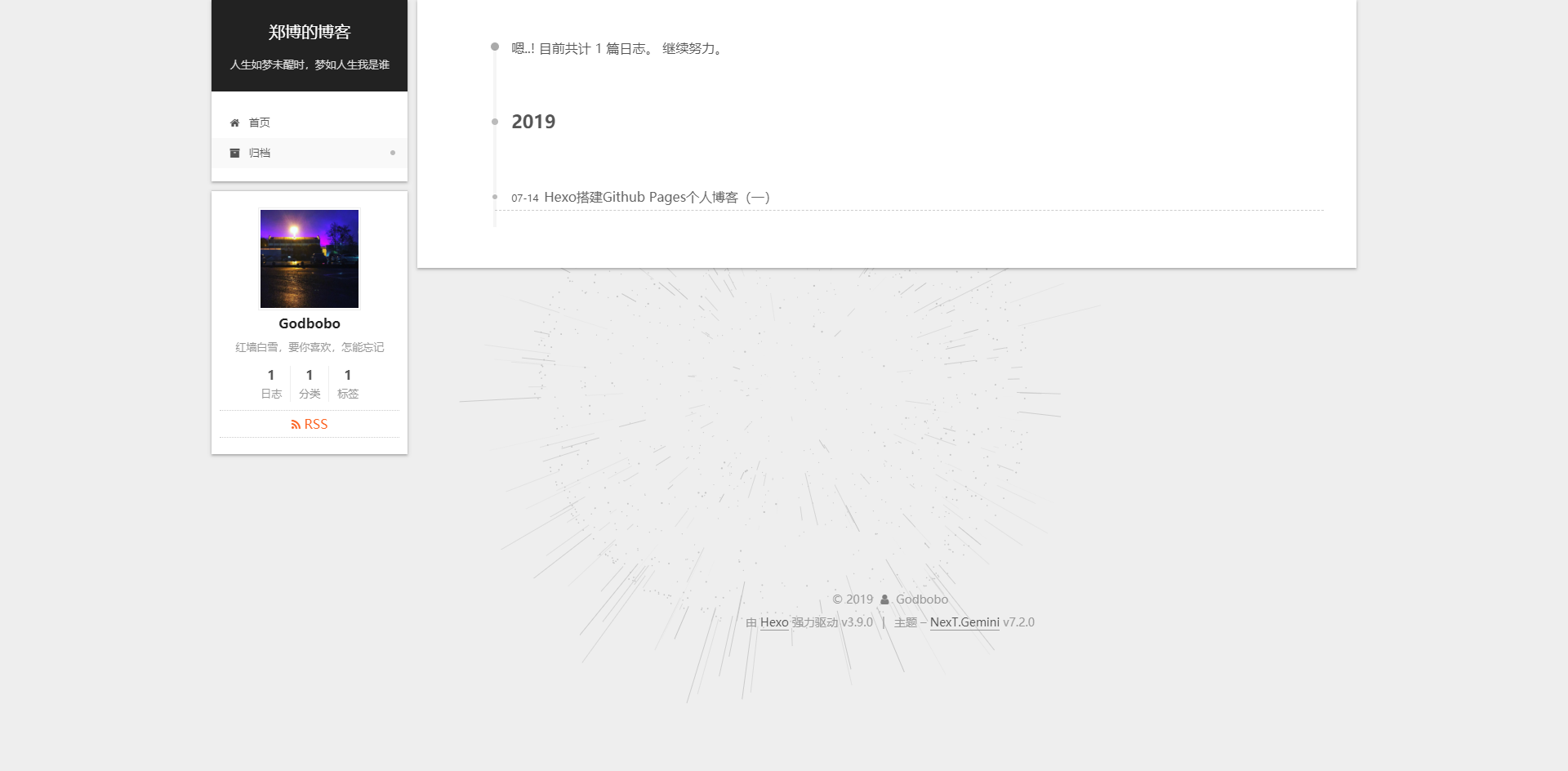
three.three_waves:
three共包含三种特效,因此配置文件中有两个开关都要打开才行。

效果挺震撼的,在页面空白区域比较多的时候看着特别爽。
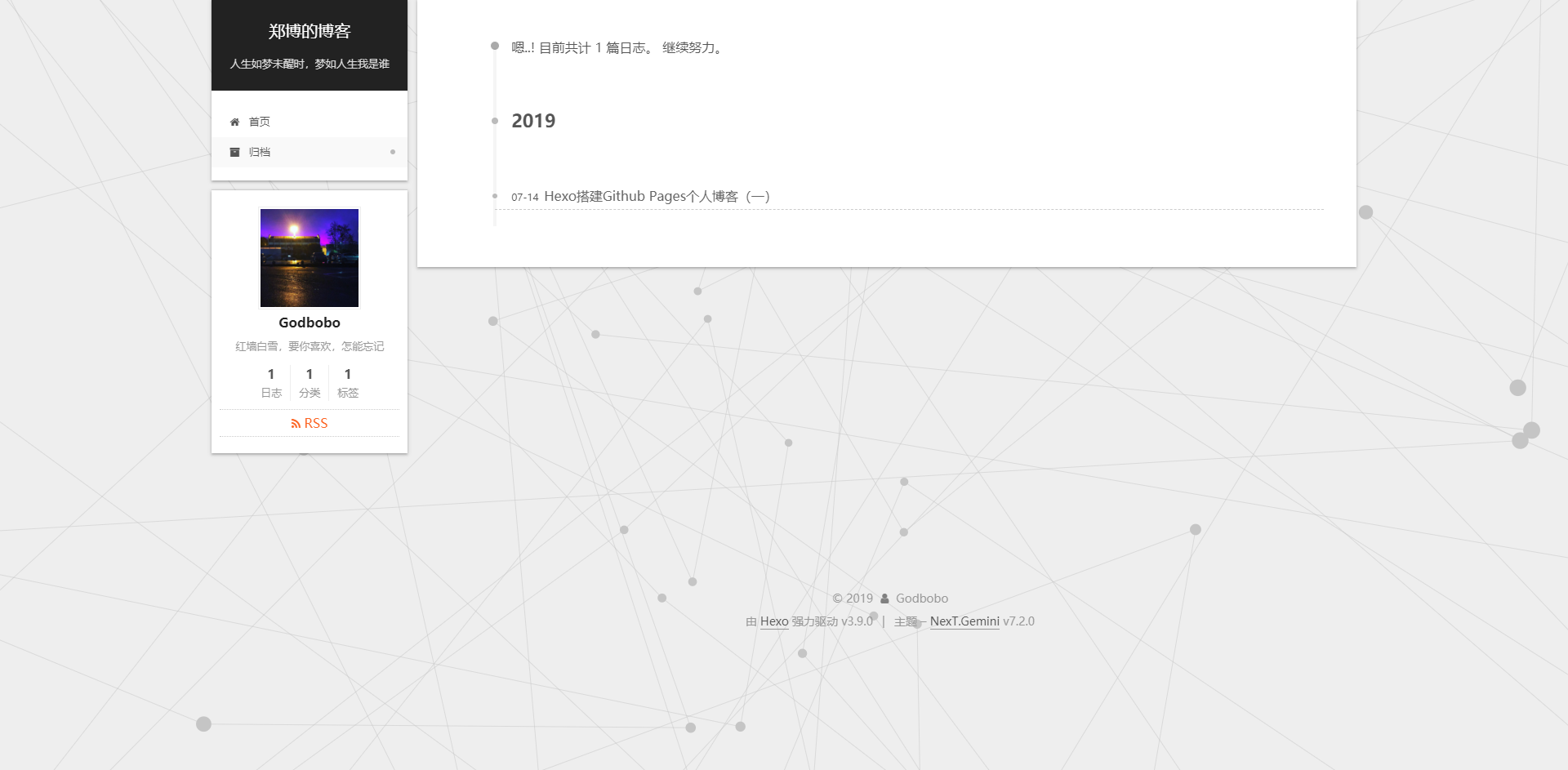
three.canvas_lines:

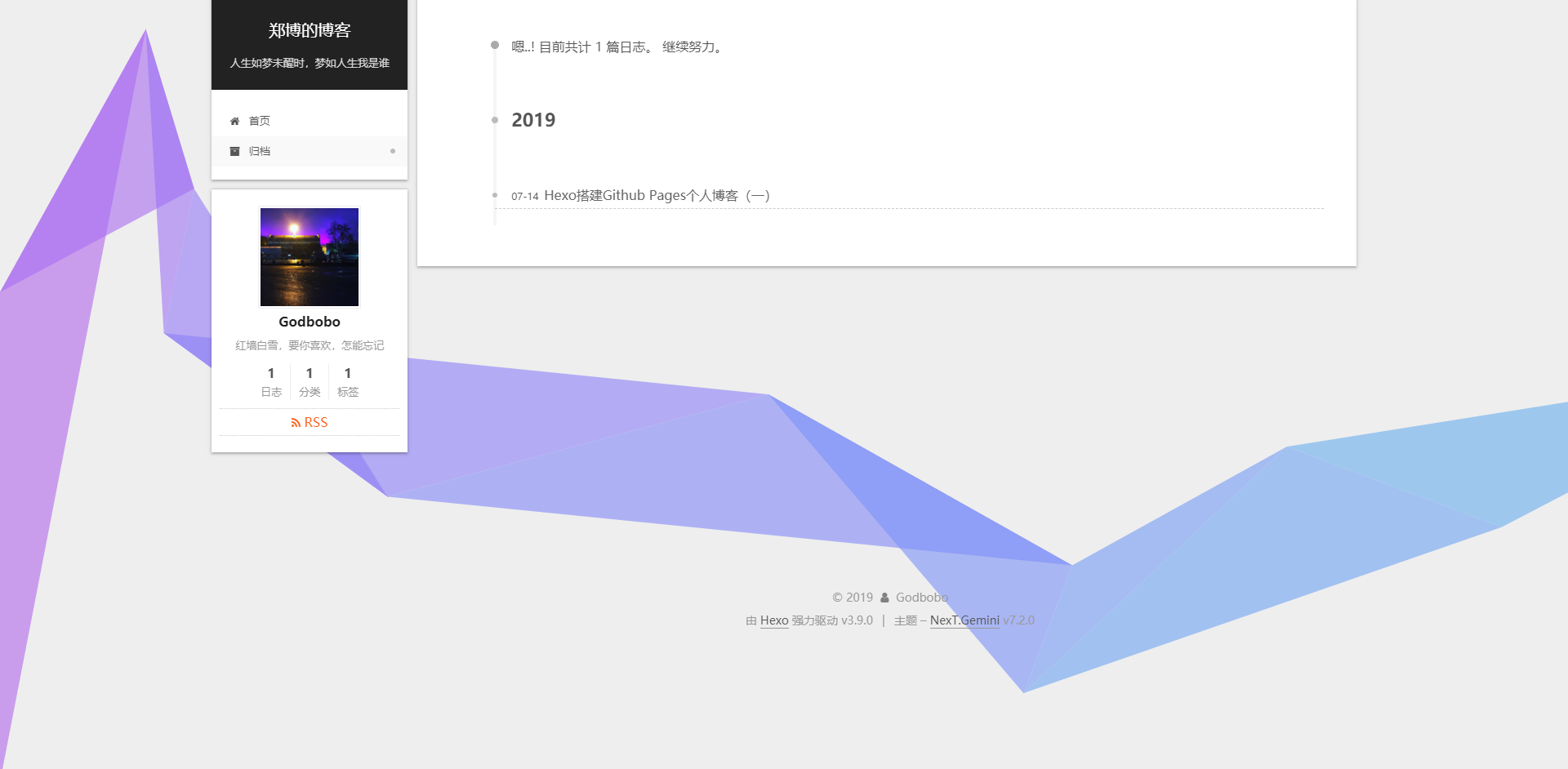
three.canvas_sphere:

这个动画动的幅度比较小,一般只能在页面切换时才能看到,平时就被文章给盖住了。
canvas_ribbon:

这个不会动,只会在鼠标点击时切换背景。
总的来说,这些动画都挺好看的,但是我就觉得有一种哗众取宠的感觉。我的注意力应该放在文字本身,你旁边动来动去的背景是想干啥?
所以最终我选择了奢华低调有内涵的three.canvas_sphere
最后,还是想说一下,本来想搞一个评论系统的,结果leanCloud刚实名认证不能创建应用,其他的要么被墙要么收费,真是难为死我了。
说不得还得来个Hexo系列文章三呢。