这里是对Hexo的第三次探究主要就是将博客的内容丰富了一下。
有兴趣的小伙伴可以看看前面两篇文章:
下面进入正文。
一、设置侧边栏社交链接
打开主题配置,搜索social,下面已经用注释帮我们写好了很多链接的模板,直接套上自己的就可以了。下面放上我的配置:
1 | social: |
唯一需要注意的就是知乎的图标font awesome上面没有,我找了个university替代,反正有个叫知乎大学的鬼东西(用都没用过)
下面是实现效果:

二、标签前面用图标表示
默认情况下标签前面是一个#,换成标签图标那得有多高大上。
这个操作并不难,以前的版本可能还需要改模板代码,现在直接在主题配置文件改配置就行了!
搜索tag-icon,将其改为:
1 | tag_icon: true |
可以看到,标签前面已经有小图标了。

三、头像的折腾
主题配置文件中有个avatar.ratated的属性,设置为true后,鼠标移动到头像上就会旋转360度。
想要更加高级的动画的话,可以用animate.css。首先在bootcdn找到它的link标签:
1 | <link href="https://cdn.bootcss.com/animate.css/3.7.2/animate.min.css" rel="stylesheet"> |
然后将其添加到\themes\next\layout\_partials\head\head.swig文件的末尾,在\themes\next\source\css\_common\components\sidebar\sidebar-author.styl中搜索avatar.rotated,可以发现刚刚旋转360度的代码实现,将其注释掉并换为animate.css中的动画即可。
1 | if hexo-config('avatar.rotated') { |
个人感觉这个折腾的意义不大,所以我最后还是没有给头像加动画,静静地待在那里不好么~
若要尝试动画效果,可以去animate.css官网查看。
四、站点图标
在主题配置文件中搜索favicon即可配置,图片资源放在主题目录下的source中,具体我就不尝试了,因为还没有找到一个好的图标,默认的就挺好看的。
五、鼠标点击特效
鼠标在点击页面空白处的时候显示向上移动的心,想不想要想不想要?

这个js文件比较好找,我自己也找了一个版本,效果还OK,就直接放到附录的鼠标点击特效文件里了,有需要的可以直接复制。
将heart.js文件放在/themes/next/source/js/目录中,找到/themes/next/layout/_layout.swig,搜索vendors.swig,在这一行的上面引入刚刚创建的js文件:
1 | <script src="/js/heart.js"></script> |
放到文件末尾似乎和Next有冲突,放在这个位置我这里是没有问题的。
六、评论系统
文章如果没有评论岂不是失去了灵魂?
经过一天时间,leanCloud的实名认证终于下来了。进入控制台后,点击应用-创建应用,输入名字即可创建应用。

然后回到主题配置中,搜索valine,开启并填写自己的appid和appkey,最好把语言也修改一下,邮件通知我觉得就没有必要了,万一有一天我的博客很火把我吵得生活不能自理怎么办?
重新运行即可看到效果:

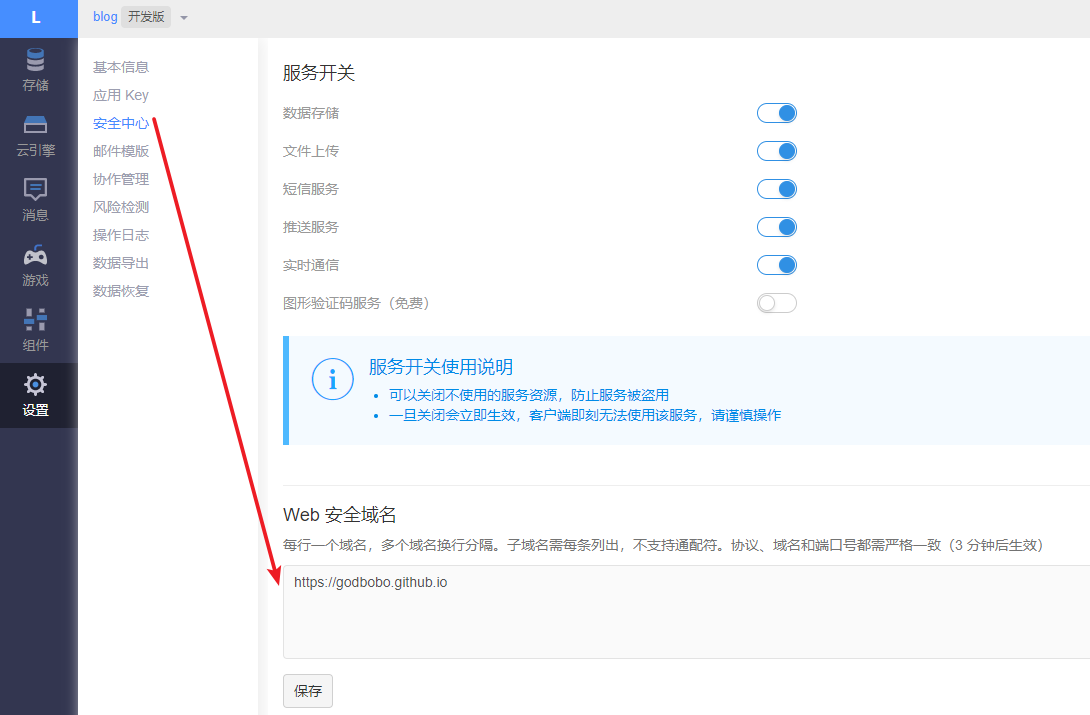
当然,为了安全起见,还是要设置安全域名的:

七、留言板
评论系统都有了,那留言板还不是手到擒来?
在站点根目录键入命令:
1 | $ hexo new page message-board |
打开/source/message-board/index.md,修改标题名:
1 | --- |
主题配置文件搜索menu,在下面添加一行代码:
1 | menu: |
我这里懒得去弄多语言了,直接把汉字作为key
重新运行,噔噔噔噔~

八、浏览量功能
知道你看过我,我会很开心的~
打开leanCloud,依次点击应用 - 存储 - 创建Class,然后创建一个名为Couter的Class,并设置权限为无限制。
主题配置中,搜索valine,开启visitor功能即可。

这样只是开启了文章的浏览量统计功能,这当然不够,我要知道整个网站的访问量!
主题配置中搜索busuanzi_count,设置为true即可。

怎么样,有没有吓一跳,这么多访客量!好吧,反正我是吓一跳,后面才明白我什么都没配它就给我显示了,那它应该记的是整个网址的访问量,而localhost?每天有多少人访问呢?
哈哈哈哈哈哈哈
九、修改文章内链接样式
蓝色链接看多了,黑色链接就不怎么习惯了。
打开themes\next\source\css\_common\components\post\post.styl,新增如下代码:
1 | /*修改链接样式*/ |
然后,就可以习惯了~

十、显示公众号订阅
我也是个想要订阅的人。
在微信公众平台的公众号设置中下载自己的二维码

然后把它放到站点的/source/uploads目录下,并重命名为wechat-qcode.jpg
主题配置中搜索wechat_subscriber,开启该功能并取消注释即可。

十一、打赏功能
公众号都有了,不要点打赏怎么行?
主题配置中搜索reward_settings,把下面的内容开启就行了,付款的图片当然也是需要的。

看到下面的比特币,好想把它开启,可是我并没有。。。
微信收款码获取方式:
聊天列表 - 收付款 - 二维码收款 - 保存收款码
我不想设置金额,我想要大大的惊喜。。(我想的可真多。。)
支付宝就比较简单,首页点击收钱就可以看到保存图片的按钮了。
实现效果如下:

千万不要开启reward_settings.animation!!!这是我的忠告~
十二、腾讯公益404页面
既然收了打赏,那就做点公益把
在/themes/next/source/目录下新建404页面,内容复制即可:
1 |
|
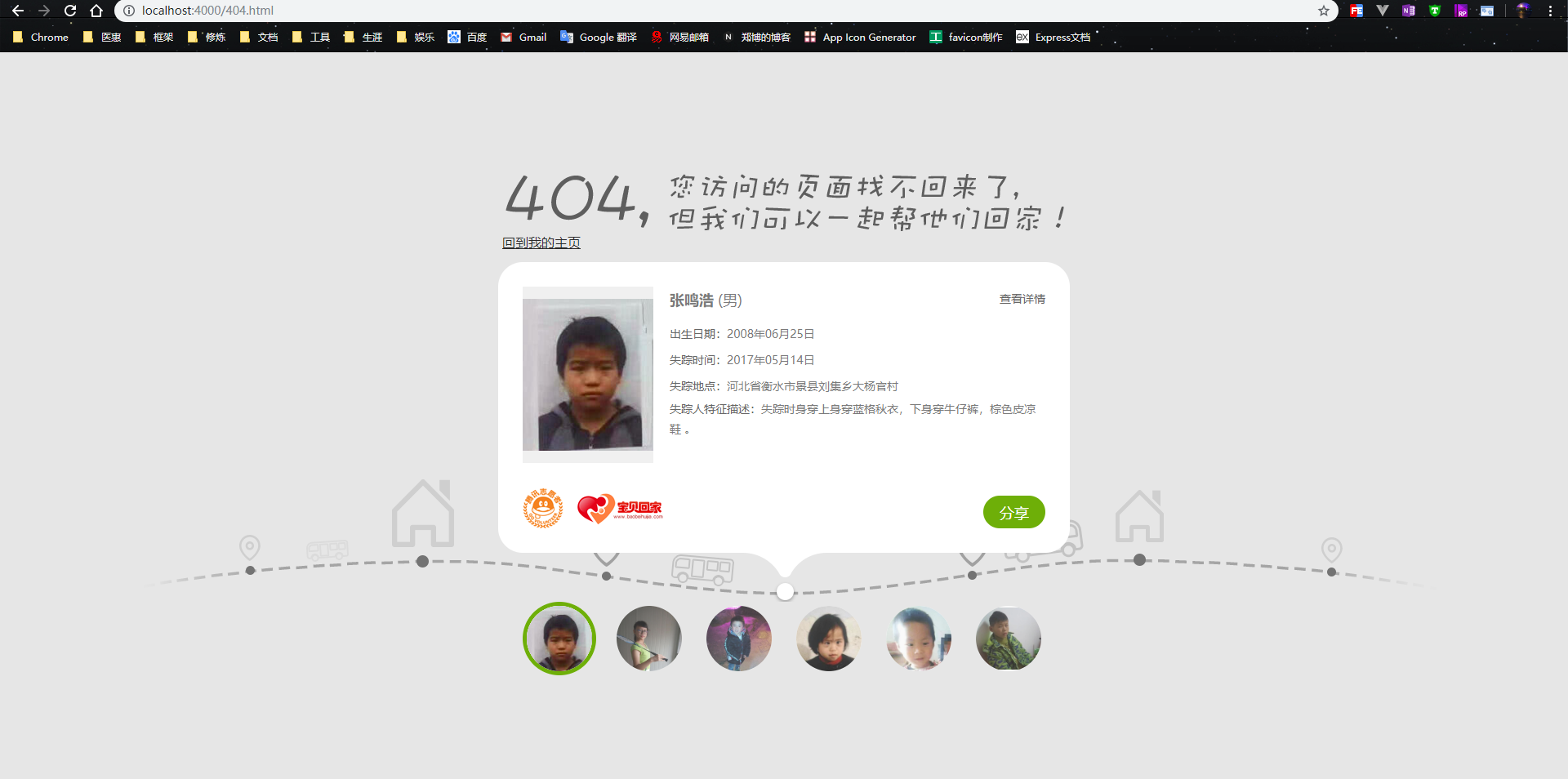
实现效果如下:

不过奇怪的是我故意输错网址,却是一个空白的错误界面,非要我输入http://localhost:4000/404.html才会显示。不知道是出什么问题了。
附录
1、鼠标点击特效文件
heart.js
1 | // 从jianhuax.com下载的 |
总结
这次修改的大部分还都是可以直接配置的,但还没有结束,这不是我的博客的最终样子。它还需要做最后的蜕变!
下一篇文章应该就是大量的自定义样式了,敬请期待。